This tutorial we will show you how to upload a full replacement costume with custom animations to Sinespace. This is useful if you don't want your replacement costumes to have the same animations as our default avatars. Replacement costumes can be full avatars which are different to the Sinespace one.
This tutorial only shows how to add custom animations for humanoids. For non-humanoid costumes with custom animations, please see our Masterclass on how to do this.
You can follow the steps on our Full replacement costume (no animations) to see how to import and set up the costume. For custom animations you will also need to check the Animations and Controllers option under the Clothing Item Settings.
Note: This function is still under development, it may not work as expected. Please be patient for further update info.
If you want to make your own animations for your own replacement costume, please go to Unity's Animation tutorials to see how to do this in Unity.
When uploading a humanoid with custom animations, you will need to set the Override Animations under the Animations and Controllers option on the Clothing Item Settings. The Size needs to be set to the number of animations you will be using to override the default ones. It is best to override all of the default animations with custom ones, but you can set this up so only a couple of animations are overridden, e.g walking and running. Drag the custom animations into the Element boxes, and choose the appropriate animation you want to override in the drop-down menu.
It will all be set up now to upload. You can follow the steps on Full replacement costume (no animations) to see how to upload the item as a costume.
If you want to make an animal-type costume, and add custom animations, you will need to create a new custom animator to control it.
Normally, those animations for animals are generic type, which is not supported by our default animator(humanoid type), that's why a custom animator is needed.
I'll use a free asset from asset store, a tiger as the example. It contains a tiger model, and several animations, including walk and run.
In Editor pack, there is already an animator called "PlayerController", you can copy that file and put it to another place except the default folders from Editor pack -- the files in these folders will not be uploaded.
Based on this “PlayerController", we can modify it to make a custom animator we need.
As you can see, I put all the move related animations into a sub-state machine called move. It's more complicated and I'll explain below.
For Flying, just replace the animations if you don't have other request.
Delete the old "Move" state which controls the walk animation. We'll create a new one with Blend tree.
Right click the blank place in animator window, you can see the create menu. Create a new sub-state machine called "Move", and double click to open it. You can double click the "(Up) Move" to go back.
Now in the "Move" sub-state, create a new empty blend tree. Double click to open it. Double click on blank place in animator window can go back.
In the blend tree, set its attribute like this:
First, set the blend type to 2D Freeform Cartesian. Then set the parameters to InputAngle and InputMagnitude.
Click the "+" button in motion list to add new motions. Use "-" to delete a selected motion.
If you have forward animation, backward animation seprated, you can just drag then into motion slots, then set the posX, posY value like the image above. If not, you can use the same animation but set the inverse animation's speed to -1. In my example, there isn't walk/run backward animations, so I use this inverse method.
You can also set other direction movements if you like, but unfortunately the sinespace control system doesn't have left/right strafe move, but they will add in the future. For now, move forward/backward is enough.
In animator window, you can see the blend tree like this.
Now go back to the sub-state layer, right click the blend tree, then choose "Make Transition". The transitions are controls of condition for animations. You will see an arrow-line follows your mouse. Now click the sub-state, it will show a menu, which lists all the state, sub-state outside. Here we click states -> Idle. Now the transition from walking to Idle is created. By the same way, we also need a transition from Idle to walking.
Remeber unpick the "Has Exit Time" option for all the new created transition. We don't need it here.
All the conditions in one transition have the "AND" relations. If you need an "OR" relation, you can create another transition between same objects, and put these conditions into the 2 transitions.
You can see both the 2 situation in my example:
Here is an example of "AND", so if the InputMagnitude is less than 0.1 and greater than -0.1, which means there is no more input value, the state will be from walking back to Idle.
And here are examples for "OR", where move forward or backward depend a different value section of InputMagnitude, so it should be controled by two transtions, with the condition seprated.
Now a custom animator is completed.
The sub-state I used here only contains one blend tree, so you might thought it's not necessary, but it's better to have a habitude of organizing different usage of states into sub-states, to make the whole animator much clair and tidy, especially when you have a lot of states: move, jump, crouch, fly or even weapon equited with another whole set of animation.
Back to the object which is prepared to upload, attach the Clothing Item Setting to it if not done yet, complete the settings like here, then pick the Animations & Controllers option.
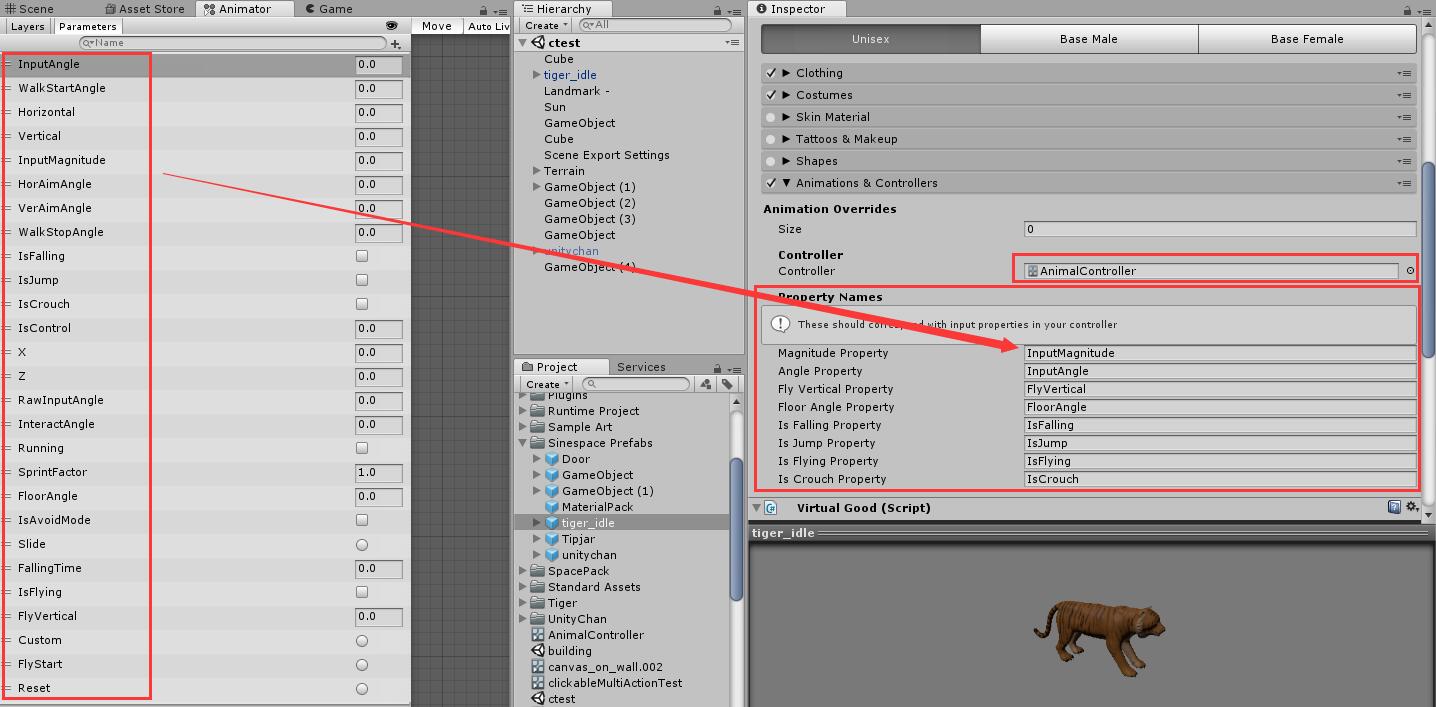
Like the image below, drag the custom animator to the Controller slot, and fill the Property names with the parameters defined in the animator -- these are the conditions of the transitions, make sure all of them are matched.

And don't forget to add the virtual good component.
You can upload your animal costume and test it now.
| |||||||||||
| ||||||||||||||||||||||||||||||||||||||