| Timer | |
| Component | |
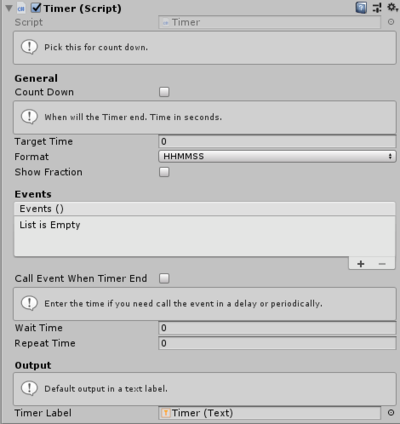
 Component's Inspector |
Note: This is a new component and may not included in the current Editor pack. It would add in the builds later(after Feb 14, 2019)
Timer is a component which offers a simple time counter, which include multi-functions to use.
By default, it's a increasing timer. If you want a count down type, pick the option for "count down".
Fill the Target time in seconds if you want the timer to stop by certain time. It is necessary if you choose "count down" type.
Now there are 3 format: HHMMSS is stand for hours:minutes:seconds, MMSS means minutes:seconds, and the last is only display seconds.
If you need to display the fraction after seconds, pick "Show fraction" option.
You can add Events here, and trigger them when:
1. Pick the option "Call Event When Timer End", the events will be fired when the timer reaches the Target time(or decrease to 0 from the Target time if count down);
2. Fire the events once in a delay after the timer start if the value here is above zero;
3. Fire the events every certain time by the value set if it is above zero;
All these method can be used together, which means you can trigger the event after a short while for the first time, then repeat it periodically, and trigger it last time when the timer reaches the preset end.
The component offer a default output method, so you can directly drag a game object with Text Component into the slot, the timer will display in that Text Label. But if you want to construct your own way for output, call the function OutputByFormat(), which returns the string of current value of timer.
To start/pause the timer by event, change the bool value of timeRunning, where true start the timer and false pause it.
To stop and reset the timer, call the function of ResetTimer(), it will set the timer back to the initial state you set.
| |||||||||||||||||||||||