| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{Template:Infobox | |
| + | |above=ClickableWebsite | ||
| + | |subheader=Component | ||
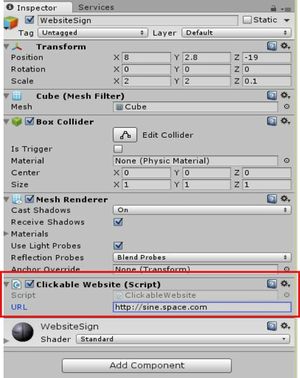
| + | |image=[[File:WebsiteURLComp.JPG|300px]] | ||
| + | |caption=Component's Inspector | ||
| + | | label1 = URL | ||
| + | | data1 = URL of the website | ||
| + | }} | ||
| − | |||
| − | + | This component will open a browser window to the web page you indicate when the user clicks it. | |
| − | + | Create a game object either using the Unity basic objects or in your 3D modeling program (Poster, Mailbox etc.) | |
| − | + | Be sure the item has a collider on it. | |
| + | In Unity Inspector click on the Add Component button, find Clickable Website and add it. | ||
| + | In the Inspector in the URL field type in the full website address which you want the users to visit. | ||
| − | + | {{Component Navbox}} | |
| ClickableWebsite | |
| Component | |
 Component's Inspector | |
| URL | URL of the website |
|---|---|
This component will open a browser window to the web page you indicate when the user clicks it.
Create a game object either using the Unity basic objects or in your 3D modeling program (Poster, Mailbox etc.)
Be sure the item has a collider on it.
In Unity Inspector click on the Add Component button, find Clickable Website and add it.
In the Inspector in the URL field type in the full website address which you want the users to visit.
| |||||||||||||||||||||||