(→No geographical limitations) |
m (Protected "Regions in Sinespace" ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite)) [cascading]) |
||
| (56 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
<ul> | <ul> | ||
<li>[[#First region free|First region free]]</li> | <li>[[#First region free|First region free]]</li> | ||
| − | <li>[[# | + | <li>[[#Build vast open worlds|Build vast open worlds]]</li> |
| − | <li>[[# | + | <li>[[#Private and public spaces|Private and public spaces]]</li> |
<li>[[#Customisable Regions|Customisable Regions]]</li> | <li>[[#Customisable Regions|Customisable Regions]]</li> | ||
| − | <li>[[# | + | <li>[[#Private and public spaces|Private and public spaces]]</li> |
| − | + | ||
<li>[[#Collaborate and build together|Collaborate and build together]]</li> | <li>[[#Collaborate and build together|Collaborate and build together]]</li> | ||
| − | <li>[[# | + | <li>[[#Scale Easily|Scale Easily]]</li> |
| − | + | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="content-border"> | <div class="content-border"> | ||
| − | <div id="header- | + | <div id="header-region"> |
| − | |||
</div> | </div> | ||
<div class="white-bg"> | <div class="white-bg"> | ||
__NOTOC__ | __NOTOC__ | ||
| − | |||
| − | |||
===First region free=== | ===First region free=== | ||
| − | [[File: | + | [[File:FirstRegion.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 37: | Line 32: | ||
<div class="grey-bg"> | <div class="grey-bg"> | ||
| − | === | + | ===Build vast open worlds=== |
| − | [[File: | + | [[File:Limitations2.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 49: | Line 44: | ||
<div class="white-bg"> | <div class="white-bg"> | ||
| − | === | + | ===Private and public spaces=== |
| − | [[File: | + | [[File:PrivateSpace.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 60: | Line 55: | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="grey-bg"> |
| − | ===Customisable | + | ===Customisable regions=== |
| − | [[File: | + | [[File:Region customisation.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 71: | Line 66: | ||
Regions are fully customisable thanks to our in-world Inspector. The in-world inspector lets you change almost everything in the region, including light colors, textures and the shape and layout of buildings. | Regions are fully customisable thanks to our in-world Inspector. The in-world inspector lets you change almost everything in the region, including light colors, textures and the shape and layout of buildings. | ||
*[[Room_System|How to Edit your Home Region]] | *[[Room_System|How to Edit your Home Region]] | ||
| + | *[[Room_Floor_System|Room Floor Component]] | ||
| + | *[[How_to_upload_items_as_furniture|Uploading Items as Furniture]] | ||
| + | *[[Adding_Poses_to_Furniture|Adding Poses to Furniture]] | ||
| + | *[[Day/night_cycles|Day/Night Cycles]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| Line 90: | Line 77: | ||
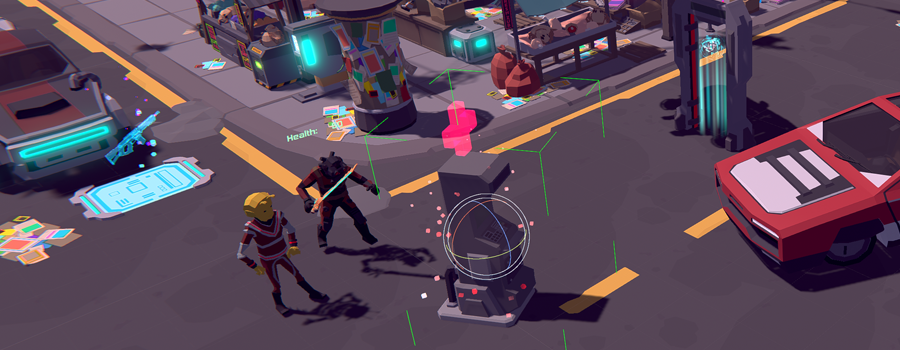
===Build regions of AAA standards=== | ===Build regions of AAA standards=== | ||
| − | [[File:Aaastandard.png]] | + | [[File:Aaastandard.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 112: | Line 99: | ||
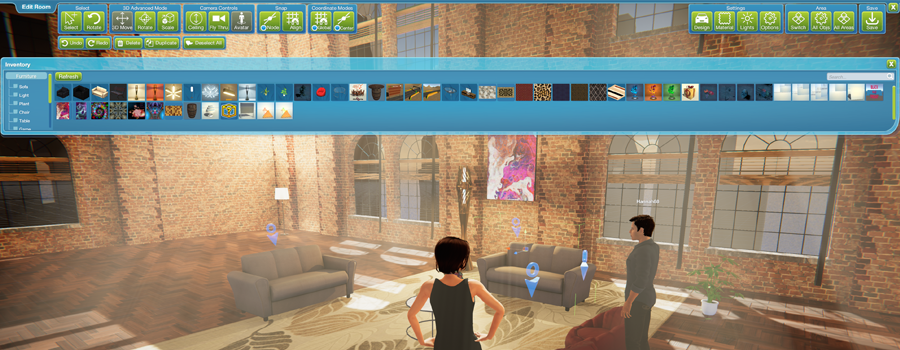
===Collaborate and build together=== | ===Collaborate and build together=== | ||
| − | [[File: | + | [[File:Collabbuild.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| − | |||
The 'Edit Room' system allows you to collaborate with other creators to design a perfect region! | The 'Edit Room' system allows you to collaborate with other creators to design a perfect region! | ||
| + | *[[Room_System|How to Edit your Home Region]] | ||
</div> | </div> | ||
<div class="white-bg"> | <div class="white-bg"> | ||
| − | === | + | ===Scale easily=== |
| − | [[File: | + | [[File:LargeEvent.png|class=inline-img|link=]] |
<br clear="all"> | <br clear="all"> | ||
| Line 130: | Line 117: | ||
You can hold a large event due to being able to shard regions. Also, depending on subscription level, you can have up to 100 avatars in one region. | You can hold a large event due to being able to shard regions. Also, depending on subscription level, you can have up to 100 avatars in one region. | ||
| − | + | *[https://sine.space/user/subscription Region Subscriptions] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||

Your first home region is completely free with 128MB of space. Click on the Home button in-world! You can add more regions with region subscriptions.

No geographical limitations means you can create a large exterior region or a small interior, the choice is up to you.

With region management, you can control who has access to your region. You can also have a completely private version of Sinespace on a white label grid for added privacy.

Regions are fully customisable thanks to our in-world Inspector. The in-world inspector lets you change almost everything in the region, including light colors, textures and the shape and layout of buildings.

With Unity as our game engine, and access to environmental scripts in our editor pack, creators are able to make beautiful and realistic regions built to AAA game standards.

The 'Edit Room' system allows you to collaborate with other creators to design a perfect region!

You can hold a large event due to being able to shard regions. Also, depending on subscription level, you can have up to 100 avatars in one region.
If you need any guidance on how to upload your creations to Sinespace or want to chat with other creators, check out our Discord Channel!