|
Mirage Scene Download
This page is based on the Mirage shop template which you can download and modify yourself (see right).
Creating a shopThe Mirage region is built without using any 3D modelling or mesh creation tools at all. Everything in the region has been created with Unity or Photoshop. The base region is approximately 25 mb download for users.
Scene set up - interior or exterior scene? The Mirage shop template region is just a skybox. There is no need to create a full environment around this template.
The walls and floors and all the interior props were built using basic primitive shapes in Unity. These can be added to your scene, sized and positioned using the Unity editor's standard gizmos. Once a building has been created, you can add materials to your objects, to combine textures and shaders and create detailed and attractive spaces. You can also choose to use ProBuilder a free Unity asset to build basic or advanced geometry, right in Unity, with zero creative barriers.
The logo above the door was extruded from text using Photoshop and saved as an fbx file. You can also use Blender to do this.
Materials - combining textures with shaders Unity offers a huge array of options for physical materials. You can buy cool materials and shaders in the Unity Asset Store; you can even create your own. Just the Standard Shader which will automatically be applied to any new material you create provides you with enormous power when it comes to creating the look and feel of your space. This region has two different wooden floors and concrete walls. It also has glass panels, plastic fittings and some leather stools, all created using the Unity standard shader.
The region also has two mirrors, one in the entrance hall and one in the main store room. Details on how to create a mirror:
It is worth noting that mirrors like these have almost no performance impact; Big mirrors like these will not cause lag in your regions.
The lighting in this scene is described in more detail in our Lighting an Interior. The different types of lights in this scene are;
Once all the lights and reflection probes are laid out, if you are baking anything (instead of using realtime lighting for everything) Baked lights have their impact on textures and light probes applied during a one click bake process in Unity before you upload your region. The actual light source is then not used inworld. This improves inworld performance; your frame rate will be higher; but it increases the size of the download by creating lightmaps; large textures that blend with the scene textures to deliver the impact of the original light source. Realtime lights are physical lights operating in your scene. They can cast live shadows on moving objects in your scene. Lots of lights may have an impact on performance but they reduce the size of the region when it is downloaded by your visitors.
Reflection probes - bringing shiny surfaces to life Reflection probes influence all the static and moving shiny surfaces in the scene. That includes the glass shelves and metal lights in this scene, and any metallic or shiny surfaces worn by visitors. Once laid out reflections probes can be baked into the scene like light probes.
In this scene the doors have been designed to open and close in response to a proximity trigger. No scripting is needed to build interactive components like this. Vending machines
The Mirage demo scene contains two types of vending machine;
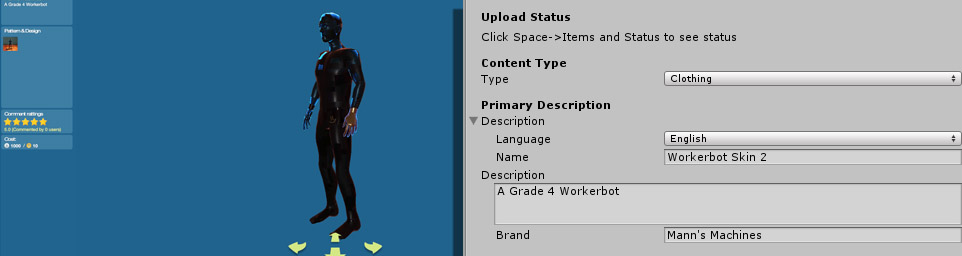
The Mirage demo scene contains three NPCs, each dressed wearing a skin that is also on sale in the store.
Virtual goods
Whatever products you are selling, from whole regions to clothes, accessories, furniture or gestures, all you need to do is add the virtual good component to each asset and upload it to the store.
 |