Michele Gray (Talk | contribs) |
|||
| (39 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div style="width: 962px; margin:0 auto; vertical-align: text-top;"> | |
| − | <div style="width: 962px; margin:0 auto; vertical-align: text-top;"> | + | |
<table style="border-radius: 4px; background-color: #FFFFFF; border: solid 1px #0090ff; padding-left: 15px; padding-right: 15px; padding-bottom: 8px; padding-top: 12px;"> | <table style="border-radius: 4px; background-color: #FFFFFF; border: solid 1px #0090ff; padding-left: 15px; padding-right: 15px; padding-bottom: 8px; padding-top: 12px;"> | ||
<tr> | <tr> | ||
<td> | <td> | ||
| − | + | [[File:Howtocreateashopbanner.jpg]] | |
| + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 70px; float: right;"> | ||
| + | <div style="font-size: 14px; font-weight: bold; color: #000000; height: 20px;">Mirage Scene Download</div> | ||
| + | *[http://space-files.s3.amazonaws.com/sample-art/Mirage-Region.unitypackage Mirage] | ||
| + | </div> | ||
| + | This page is based on the Mirage shop template which you can download and modify yourself (see right). | ||
| − | |||
| + | We will cover; | ||
| − | + | __TOC__ | |
| − | + | ==Creating a shop== | |
| − | + | The Mirage region is built without using any 3D modelling or mesh creation tools at all. Everything in the region has been created with Unity or Photoshop. The base region is approximately 25 mb download for users. | |
| − | |||
| − | + | {{#ev:youtube|joogmecmd-M}} | |
| − | + | ||
| − | + | ||
| − | |||
| − | + | '''Scene set up - interior or exterior scene?''' | |
| − | + | The Mirage shop template region is just a skybox. There is no need to create a full environment around this template. | |
| − | + | ||
| − | The Mirage shop template region | + | |
| − | |||
[[File:Mirageexterior.jpg]] | [[File:Mirageexterior.jpg]] | ||
| − | '''The building''' | + | |
| + | |||
| + | '''The building - using simple tools''' | ||
The walls and floors and all the interior props were built using basic primitive shapes in Unity. These can be added to your scene, sized and positioned using the Unity editor's standard gizmos. | The walls and floors and all the interior props were built using basic primitive shapes in Unity. These can be added to your scene, sized and positioned using the Unity editor's standard gizmos. | ||
| + | Once a building has been created, you can add materials to your objects, to combine textures and shaders and create detailed and attractive spaces. | ||
| + | You can also choose to use ProBuilder a free Unity asset to build basic or advanced geometry, right in Unity, with zero creative barriers. | ||
| + | [[File:Transformbox.jpg]] | ||
| − | |||
| − | |||
| − | |||
| − | ''' | + | '''A 3D logo - text extrusion with Blender of Photoshop''' |
The logo above the door was extruded from text using Photoshop and saved as an fbx file. You can also use Blender to do this. | The logo above the door was extruded from text using Photoshop and saved as an fbx file. You can also use Blender to do this. | ||
| − | |||
| − | |||
| + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 70px; float: right;"> | ||
| + | *[https://docs.unity3d.com/Manual/Shaders.html Materials And Shaders] | ||
| + | *[https://www.assetstore.unity3d.com/ Asset Store] | ||
| + | </div> | ||
| + | |||
| + | '''Materials - combining textures with shaders''' | ||
| + | |||
| + | Unity offers a huge array of options for physical materials. You can buy cool materials and shaders in the Unity Asset Store; you can even create your own. | ||
| + | Just the Standard Shader which will automatically be applied to any new material you create provides you with enormous power when it comes to creating the look and feel of your space. | ||
| + | This region has two different wooden floors and concrete walls. | ||
| + | It also has glass panels, plastic fittings and some leather stools, all created using the Unity standard shader. | ||
[[File:Materials.jpg]] | [[File:Materials.jpg]] | ||
| − | |||
| − | '''Mirrors''' | + | '''Mirrors - a camera and a render material''' |
The region also has two mirrors, one in the entrance hall and one in the main store room. | The region also has two mirrors, one in the entrance hall and one in the main store room. | ||
| + | Details on how to create a mirror: | ||
| − | + | # - In your hierarchy, right click and select 3D Object and plane to create a new plane in your scene view. Then position your plane to face where you want it to be. | |
| − | + | # - Right click in your project and make a Render Texture. | |
| − | + | # - In your hierarchy, right click on the plane you just made and add a camera. | |
| − | + | # - In your inspector, remove the audio listener by right clicking over that module and selecting Remove Component. | |
| + | # - Rotate your camera to face out from the front of the mirror plane. | ||
| + | # - Drag the render texture into the Target Texture block of your mirror's camera. | ||
| + | # - Drag that same Render Texture you made into the plane you made in hierarchy. | ||
| + | # - Set scale on the plane x value to -1 | ||
| + | # - Switch the shader on the Plan you made to Self-Illumin/Transparent/Diffuse(HDR) | ||
| + | # - Set the shader's Emission Gain to 0.1 | ||
| + | # - Click on the white in the Main Color area at the top of the shader and adjust the A (alpha) slider towards the bottom to adjust the transparency if needed for use in something like a window | ||
It is worth noting that mirrors like these have almost no performance impact; Big mirrors like these will not cause lag in your regions. | It is worth noting that mirrors like these have almost no performance impact; Big mirrors like these will not cause lag in your regions. | ||
| + | [[File:Mirror.jpg]] | ||
| − | |||
| − | |||
| − | + | '''Lighting - using different light types''' | |
| + | The lighting in this scene is described in more detail in our [[Lighting_an_Interior|Lighting an Interior]]. | ||
The different types of lights in this scene are; | The different types of lights in this scene are; | ||
| Line 91: | Line 106: | ||
*Point lights | *Point lights | ||
*Emissive surfaces | *Emissive surfaces | ||
| + | |||
| + | [[File:Lightprobe.jpg]] | ||
| + | |||
| + | |||
| − | '''Baking''' | + | '''Baking - using realtime and baked lights''' |
Once all the lights and reflection probes are laid out, if you are baking anything (instead of using realtime lighting for everything) | Once all the lights and reflection probes are laid out, if you are baking anything (instead of using realtime lighting for everything) | ||
| Line 102: | Line 121: | ||
| − | '''Reflection probes''' | + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 70px; float: right;"> |
| + | *[https://docs.unity3d.com/Manual/ReflectionProbes.html Reflection Probes] | ||
| + | </div> | ||
| + | |||
| + | '''Reflection probes - bringing shiny surfaces to life''' | ||
Reflection probes influence all the static and moving shiny surfaces in the scene. | Reflection probes influence all the static and moving shiny surfaces in the scene. | ||
| + | That includes the glass shelves and metal lights in this scene, and any metallic or shiny surfaces worn by visitors. | ||
| + | |||
| + | Once laid out reflections probes can be baked into the scene like light probes. | ||
[[File:Reflecctionprobes.jpg]] | [[File:Reflecctionprobes.jpg]] | ||
| − | |||
| − | |||
| + | '''Sliding doors - animating objects without scripting''' | ||
| + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 110px; float: right;"> | ||
| + | *[[Making_Animated_Doors|Animated Doors]] | ||
| + | </div> | ||
| − | |||
space creators can easily keyframe animate a huge variety of attributes of inworld objects; not just position and rotation but colour, light intensity, etc. | space creators can easily keyframe animate a huge variety of attributes of inworld objects; not just position and rotation but colour, light intensity, etc. | ||
| − | In this scene the doors have been designed to open and close in response to a proximity trigger. No scripting is needed to build interactive components like this. | + | In this scene the doors have been designed to open and close in response to a proximity trigger. No scripting is needed to build interactive components like this. |
| + | |||
| + | ==Vending machines== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 110px; float: right;"> | ||
| + | *[[Videos/Vending_machines|Video tutorial]] | ||
| + | *[[Components/InventoryVendor|Inventory Vendor]] | ||
| + | *[[Components/CatalogVendor|Catalog Vendor]] | ||
| + | *[[Components/AnimationVendor|Animated Vendor]] | ||
| + | </div> | ||
| − | |||
The Mirage demo scene contains two types of vending machine; | The Mirage demo scene contains two types of vending machine; | ||
| Line 128: | Line 171: | ||
*Catalogue – displays all virtual goods with a specific brand name that you define | *Catalogue – displays all virtual goods with a specific brand name that you define | ||
*Preview – Displays a specific product in preview window | *Preview – Displays a specific product in preview window | ||
| + | |||
| + | |||
| Line 134: | Line 179: | ||
| − | |||
| + | '''NPCs - creating mannequins without scripting''' | ||
| − | + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 90px; float: right;"> | |
| + | *[[Videos/NPCs_Basic|Video tutorial]] | ||
| + | *[[Components/Statue|Statue Component]] | ||
| + | </div> | ||
The Mirage demo scene contains three NPCs, each dressed wearing a skin that is also on sale in the store. | The Mirage demo scene contains three NPCs, each dressed wearing a skin that is also on sale in the store. | ||
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 149: | Line 201: | ||
| − | + | ||
| + | |||
| + | ==Virtual goods== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div style="display: inline-box; margin: 6px; padding-left: 6px; padding-right: 6px; padding-bottom: 6px; border: solid 1px #000000; border-radius: 3px; width: 200px; height: 90px; float: right;"> | ||
| + | *[[Videos/Virtual_Goods|Video tutorial]] | ||
| + | *[[Virtual_Goods|Virtual Goods]] | ||
| + | </div> | ||
| + | |||
| + | |||
Whatever products you are selling, from whole regions to clothes, accessories, furniture or gestures, all you need to do is add the virtual good component to each asset and upload it to the store. | Whatever products you are selling, from whole regions to clothes, accessories, furniture or gestures, all you need to do is add the virtual good component to each asset and upload it to the store. | ||
| − | + | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Virtualgoods.jpg]] | ||
|
Mirage Scene Download
This page is based on the Mirage shop template which you can download and modify yourself (see right).
Creating a shopThe Mirage region is built without using any 3D modelling or mesh creation tools at all. Everything in the region has been created with Unity or Photoshop. The base region is approximately 25 mb download for users.
Scene set up - interior or exterior scene? The Mirage shop template region is just a skybox. There is no need to create a full environment around this template.
The walls and floors and all the interior props were built using basic primitive shapes in Unity. These can be added to your scene, sized and positioned using the Unity editor's standard gizmos. Once a building has been created, you can add materials to your objects, to combine textures and shaders and create detailed and attractive spaces. You can also choose to use ProBuilder a free Unity asset to build basic or advanced geometry, right in Unity, with zero creative barriers.
The logo above the door was extruded from text using Photoshop and saved as an fbx file. You can also use Blender to do this.
Materials - combining textures with shaders Unity offers a huge array of options for physical materials. You can buy cool materials and shaders in the Unity Asset Store; you can even create your own. Just the Standard Shader which will automatically be applied to any new material you create provides you with enormous power when it comes to creating the look and feel of your space. This region has two different wooden floors and concrete walls. It also has glass panels, plastic fittings and some leather stools, all created using the Unity standard shader.
The region also has two mirrors, one in the entrance hall and one in the main store room. Details on how to create a mirror:
It is worth noting that mirrors like these have almost no performance impact; Big mirrors like these will not cause lag in your regions.
The lighting in this scene is described in more detail in our Lighting an Interior. The different types of lights in this scene are;
Once all the lights and reflection probes are laid out, if you are baking anything (instead of using realtime lighting for everything) Baked lights have their impact on textures and light probes applied during a one click bake process in Unity before you upload your region. The actual light source is then not used inworld. This improves inworld performance; your frame rate will be higher; but it increases the size of the download by creating lightmaps; large textures that blend with the scene textures to deliver the impact of the original light source. Realtime lights are physical lights operating in your scene. They can cast live shadows on moving objects in your scene. Lots of lights may have an impact on performance but they reduce the size of the region when it is downloaded by your visitors.
Reflection probes - bringing shiny surfaces to life Reflection probes influence all the static and moving shiny surfaces in the scene. That includes the glass shelves and metal lights in this scene, and any metallic or shiny surfaces worn by visitors. Once laid out reflections probes can be baked into the scene like light probes.
In this scene the doors have been designed to open and close in response to a proximity trigger. No scripting is needed to build interactive components like this. Vending machines
The Mirage demo scene contains two types of vending machine;
The Mirage demo scene contains three NPCs, each dressed wearing a skin that is also on sale in the store.
Virtual goods
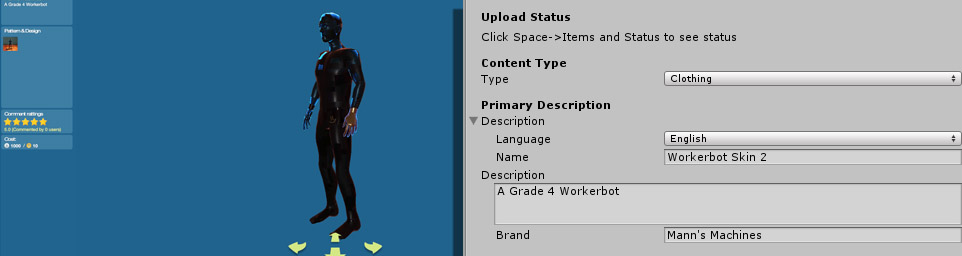
Whatever products you are selling, from whole regions to clothes, accessories, furniture or gestures, all you need to do is add the virtual good component to each asset and upload it to the store.
 |