In space you can completely customize your avatar skeleton anything from an alien, fire elemental to a dragon.
There is two parts to this particular feature - Costumes - costumes are an object which replaces your base skeleton mesh with something
entirely custom. We load the Game Object whole and insert it into the avatar hierarchy on load. The costume can be anything from a box to a particle
Note: You will need to be using the space asset pack 7.5 or later.<p>
To Create A Costume
Create your avatar as a normal game object with whatever elements you want, if it has an animator on it, you should uncheck "Apply Root Motion".
If ‘Apply Root Motion’ is greyed out, drag your model into your scene, then drag it back into the assets folder to convert it from a 'Model Prefab'
to a plain 'Prefab'.
If your new avatar is humanoid you may want it compatible with the current avatar animations already in space or any custom animations you wish to add.
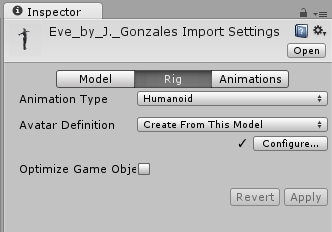
Click on the original FBX file in your Assets, Under the 'Rig' tab on the Model Importer in the Inspector, select 'Humanoid'. You may need/want to configure this.

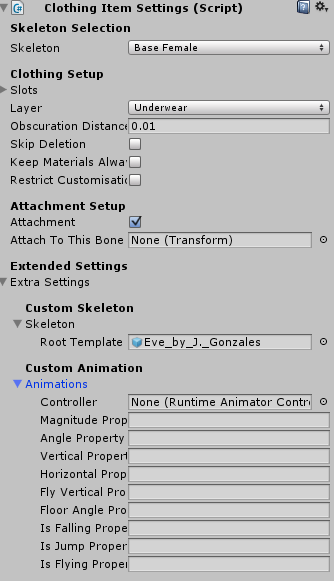
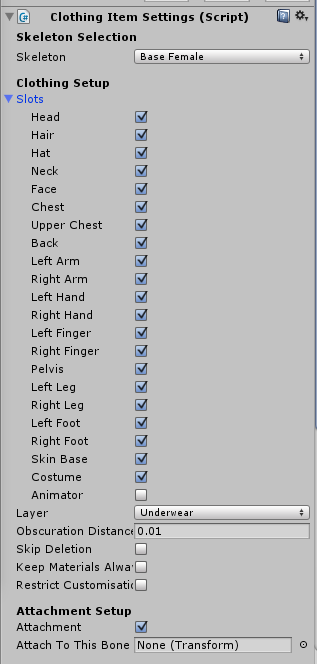
Create a new blank Game Object in your scene, and attach a Clothing Item Settings component. Under the Clothing Setup slot settings, check them all.
The only exception is Animator, only select this if you have created your own custom animator.

Under 'Extended Settings' there is 'Skeleton' field. In the 'Root Template' drag from the Project Panel (NOT the Hierarchy) the prefab you are using
for your costume into this slot.
Tick 'Attachment' but otherwise leave everything alone. Click 'Prepare' - and save this new game object as a prefab the same as other clothing items.
If your object does not require an animator, you can upload it.
Select the prefab of your costume in the Assets window (not in the Hierachy) and add the ‘Virtual Goods Script’
Fill out the mandatory sections and any optional you wish, watch for messages at the bottom of the window when you try to submit, it will tell you what you are missing.
Upload the item as a piece of clothing, does not matter what clothing item. The item will upload to your inventory.
To wear the costume, open your Inventory , and click on the Costume and select 'Wear'. To unequip, simply wear something else. Do not use the outfit window.
Note: If you don’t want this costume to appear in the store, be sure to check ‘Not for Sale’ in the virtual goods script.
Animators are the second part - this allows you to upload completely custom animations; including as part of another clothing item (e.g. a Beer jug that
makes you swerve drunkenly is possible).
Unity Documentation [1]
Humanoid Animation Tutorial [2]
You will find other good tutorials on the Unity Learn website. [3]
Animators need a controller - to do that, create a new Animator Controller in Unity, and begin laying it out. This is a complex topic,
but you can use our own editor pack controller (a smaller version of the full thing) as a template. Search for 'PlayerController' in the editor pack project panel.
An animator controller transitions animations based on input variables - we let you insert a few variables in here (we may add more over time). Your animator
needs to have all these variables listed - even if it doesn't use them.
These variables are:
Magnitude: runs from 0.0 to 1.0 - 0.0 is standing still, 0.5 is walking, 1.0 is running (approximately. These values may deviate from these general bounds.)
Angle: Runs from -1.0 to 1.0, 0.0 is not turning. -1.0 is turning left, 1.0 is turning right.
Vertical: The users key input - moving forward/back shifts this value from -1.0 to 1.0
Horizontal: As per above, except for the left/right keys.
Fly Vertical: 0.0 is not moving up/down in flight, -1 is descending, 1.0 is ascending.
Floor Angle: The normal angle of the floor - used for angling feet to match angled surfaces. Currently disabled.
Is Falling: On/Off - is the user in a falling state
Is Jump: On/Off - is the user currently jumping
Is Flying: On/Off - is the user currently flying
Once you have built your animator, drag it into the clothing item under the Extended Settings, 'Custom Animation' area on the Clothing Item settings inspector.
You need to insert the names you used for the variables into the various fields. These are case and syntax sensitive (i.e. you should copy them exactly.)